JavaScript(ES6)を学ぼう
JavaScript(ES6)とは
JavaScriptはWeb開発において必須の存在です。
現在では、ほぼ全てのWebサイトでJavaScriptが使用されています。
2015年に公開されたES2015(ES6)は、JavaScriptの新しいバージョンで、
これからJavaScriptを学習しようとしている方は、
ES2015(ES6)に基づいたコーディングをおすすめします。
従来のJavaScriptより効率的にコードが書けるようになりました。
プログラムを実行してみよう
まずは、ES6のコードを実行してみましょう。
文字を出力(表示)します。
「console.log(“○○”);」というコードを書くと、
()の中の○○という文字が出力されます。
<コード>
console.log(“Hello World”);
<出力結果>
Hello World
console.log( )
console.log( )
コードの書き方をより詳しく見ていきましょう。
「console.log( ) ;」は、丸括弧 ( ) 内に入力された文字を出力するコードです。
また「Hello World」のような文字のことを文字列と呼びます。
文字列は、シングルクォーテーション( ‘ )または
ダブルクォーテーション( ” )で囲む必要があります。
文字列は、クォーテーションで囲む(※半角)
console.log(‘Hello World’);
console.log(“Hello World”);
文字列は、クォーテーションで囲まないとエラーになります。
console.log(Hello World); <– これはエラー!
セミコロン
「console.log( ) ;」文の最後はセミコロン(;)で終わります。
文末にセミコロン(;)を必ず付けること。
※ コロン(:)ではありません。
セミコロンを忘れずにつけましょう。
console.log(“Hello World”);
コメントアウト
文頭に「//」を書くと、その行はコメントとみなされます。
そのため、プログラムとしては無視され、実行されません。
(コメントアウトと言います)
コメントは、どのような意味のコードであるかを記すメモとして使われます。
//console.log(“Hello World”);
//「Hello World」と出力します
console.log(“Hello World”);
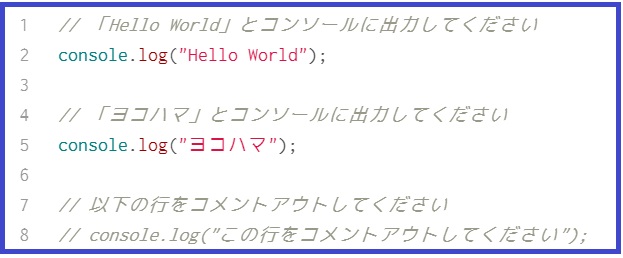
<コード例>

計算してみよう
数値と計算
プログラミングでは、数値(数字)を扱うこともできます。
数値は文字列と違いクォーテーションで囲みません。
数値は足し算や引き算といった計算もすることができます。
足し算には「+」、引き算には「-」の記号を用います。
数値と記号はすべて半角で記述します。
全角ではエラーを起こすことがあります。
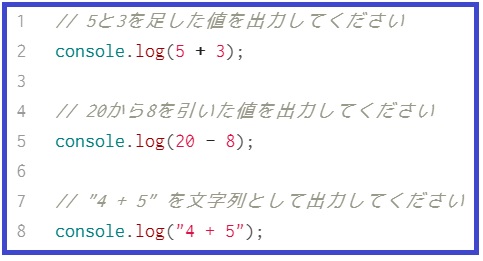
<コード例>
console.log(3);
console.log(5 + 2);
console.log(3 – 2);
<出力>
3
7
1
文字列と数値
console.log(5 + 2); は足し算の結果である7が出力されます。
一方、「5 + 2」にクォーテーションをつけると、
文字列と解釈されそのまま出力されます。
文字列と数値は明確に違うものであることを意識しましょう。
<コード例>
console.log(5 + 2);
console.log(“5 + 2”);
<出力>
7
5 + 2
<コード例>

計算してみよう(2)
掛け算「*」、割り算「/」
かけ算は「*」(アスタリスク)、割り算は「/」(スラッシュ)
を用いて計算します。
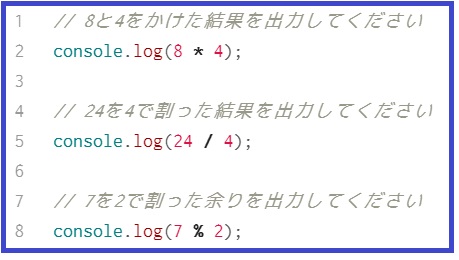
<コード例>
console.log(3 * 7);
console.log(6 / 3);
<出力>
21
2
剰余の計算「%」
「%」記号を使うと、剰余を求めることができます。
<コード例>(9割る2は、4余り1)
console.log(9 % 2);
<出力>
1
<コード例>

文字列の連結
文字列の連結
「+」記号を用いると、文字列同士を連結することができます。
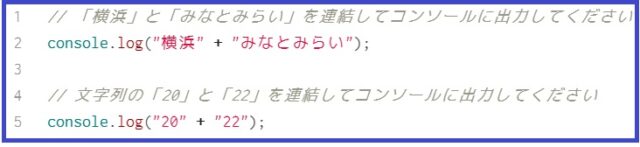
左の図のように、「”横浜” + “みなとみらい”」とすると、
「”横浜みなとみらい”」という1つの文字列になります。
<コード例>
console.log(“横浜” + “みなとみらい”);
console.log(“A” + “B” + “C”);
<出力>
横浜みなとみらい
ABC
文字列と数値の違い
文字列と数値は違います。
“3” + “5” は「”35″」という文字列になりますが、
3 + 5 は「8」になります。
「文字列と数値は別物」です。
<コード例>
console.log(“3” + “5”);
console.log(3 + 5);
<出力>
35
8
<コード例>

変数とは
変数は、データ(値)の入れ物(箱)です。
箱についている名前が「変数名」であり、
箱の中に実際の値(文字列や数値など)が入っています。
変数の定義
変数は「let 変数名 = 値」として定義します。
プログラミングの「=」は「等しい」という意味ではなく、「右辺を左辺に代入する」という意味です。
「let」は「これから変数を定義します」という宣言で、その後ろに変数名を書き、値を代入します。
<コード例>
let name = “John”;
変数の使い方
変数の使い方は簡単です。
「”John”」という値が代入された変数nameを出力すると、
「”John”」という値が出力されます。
変数を使うと変数の部分は代入した値に置き換わります。
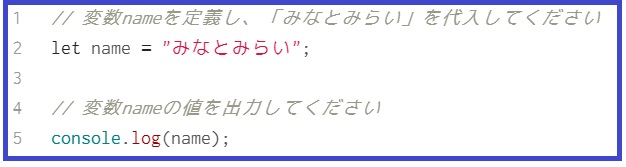
<コード例>
let name = “John”;
console.log(name);
<出力>
John
変数と文字列
変数はクォーテーションで囲みません。
「console.log(“name”);」のように変数名をクォーテーションで囲むと、
nameが変数ではなく「文字列」として認識され、
「name」とそのまま出力されてしまうので注意しましょう。
<コード例>
let name = “John”;
console.log(name);
console.log(“name”);
<出力>
John
name
<コード例>

変数の役割
変数の特徴
変数は、「文字列」や「数値」とまったく同じように扱えます。
代入されている値が、
文字列の場合は他の文字列と連結することができ、
数値の場合は計算に用いることができます。
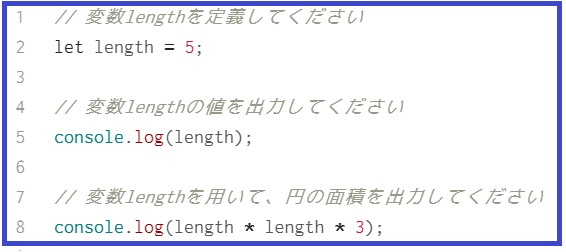
<コード例>
let name = “山田”;
console.log(name + “さん”);
let number = 11;
console.log(number + 5);
<出力>
山田さん
16
なぜ変数を使うのか
プログラムの中には多くの値が登場します。
プログラムを書く時は、
それらの値の変更に効率的に対応しやすいように
そして値を間違いのないようにすることが求められます。
それのための仕組みが変数です。
変数には以下のようなメリットがあります。
変数を使うメリット
1.同じ値を繰り返し使える
2.変更に対応しやすい
3.値の意味がわかりやすい
変数のメリット
「同じ値を繰り返し使える」「変更に対応しやすい」
という具体例を見てみましょう。
似た文章を何度も書くのは面倒ですが、
変数を使えば同じ値を繰り返し使え、
楽にコードを書くことが出来ます。
また文章が後ほど変更されても、変数を用いていれば、
代入する値を変更するだけで全ての変更に対応できます。
<変数を使用しないコード例>
console.log(“山田さん、おはようございます”);
console.log(“鈴木さん、おはようございます”);
console.log(“佐藤さん、おはようございます”);
「おはようございます」の部分を「こんにちは」に変える場合、
3か所すべてを変更する必要がある
<変数を使用するコード例>
let text = “おはようございます”
console.log(“山田さん、” + text);
console.log(“鈴木さん、” + text);
console.log(“佐藤さん、” + text);
「おはようございます」の部分を「こんにちは」に変える場合、
変数に代入する文字列を変更するだけで良い
変数の命名ルール
変数名(変数の名前)は自由に決めることができます。
できるだけ分かりやすい名前をつけるようにしましょう。
また、ES6では変数の名前にいくつかのルールがあります。
適切な変数名を付けるように意識しましょう。
◎良い例
number … ◎英単語を用いる
date … ◎英単語を用いる
userName … ◎2語以上の場合は大文字で区切る(キャメルケース)
X悪い例 X工ラーが出る △望ましくない
1number … X 数字開始
first_name … △ アンダースコア「_」(スネークケース)
namae … △ ローマ字
名前 … △ 日本語
<コード例>

変数の値の更新(1)
変数の更新
変数は、一度代入した値を変更することもできます。
一度値を代入した変数に、その後再び値を代入すると、
後に代入した値で変数の中身が上書きされます。
定義する時と違って「let」は必要なく、
「変数名 = 新しい値」と書けば値が変更されます。
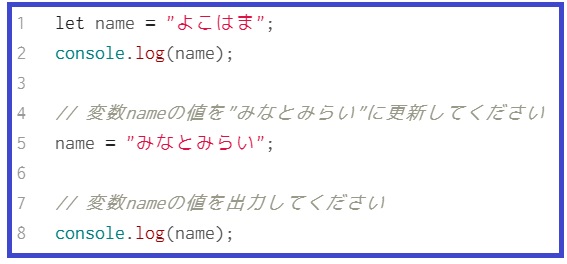
<コード例>
let name = “山田”;
console.log(name);
name = “鈴木”;
console.log(name);
<出力>
山田
鈴木
変数の更新のイメージ
下の図で変数の更新のイメージを見てみましょう。
プログラムは上から順に実行されるので、後で代入された値で変数の中身が更新されます。
<コード例>
let number = 7;
// numberの値は「7」
number = 9;
// numberの値は「9」
number = 10;
// numberの値は「10」
<コード例>

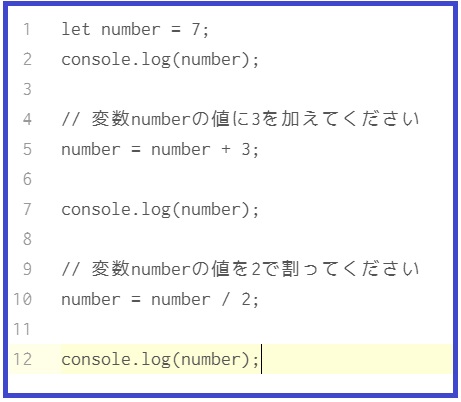
変数の値の更新(2) 変数自身を更新する
すでに定義している変数numberの値(7)に3を足す場合。
numberに3を足して、再びnumberに代入します。
「=」の右側のnumberは値に置き換わり、
計算された結果が、左のnumberに代入されます。
変数自身に代入するイメージ
<コード例>

こちらでもOK
基本形 省略形
x = x + 10 –> x += 10
x = x – 10 –> x -= 10
x = x * 10 –> x *= 10
x = x / 10 –> x /= 10
x = x % 10 –> x %= 10
<コード例>

定数とは
変数と定数の違いについて
定数はletの代わりにconstを用いて定義します。
定数の定義
const name = “john”;
const : 定数の宣言
name : 定数名
“john” : 代入する値
定数と変数の違い
変数は1度代入した値を更新することができます。
定数は値を更新することはできません。
変数 – let –
let name = “John”;
console.log(name); // 出力結果: John
name = “Kate”;
console.log(name); // 出力結果: Kate
・変数は代入されている値を更新することができる!
定数 – const –
const name = “John “
console.log(name); //出力結果: John
name = “Kate”;
console.log(name); <– Xエラー!
・定数は一度代入された値を更新することができない!
<コード例>

テンプレートリテラル
ES6では、文字列や定数の連結には、「+」記号以外に
「テンプレートリテラル」という連結方法があります。
テンプレートリテラルを用いると、
文字列の中に定数(変数)を埋め込むことができます。
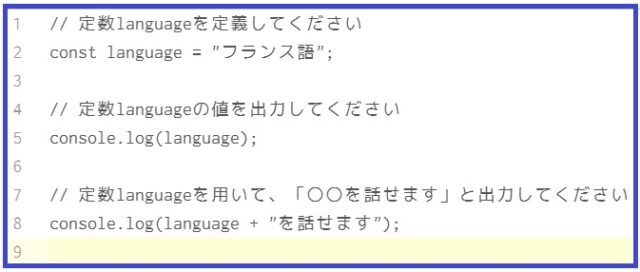
テンプレートリテラルを用いた連結
const name = “大谷さん”;
console.log(`こんにちは、${name}さん`);
こんにちは、大谷さん
テンプレートリテラルの書き方
文字列の中で「${定数}」とすることで、
文字列の中に定数や変数を含めることができます。
この時、文字列全体を
バッククォーテーション(`)で囲む必要があります。
※シングルクォーテーション(’)ではありません。
また、複数の変数や定数を埋め込むことも可能です。
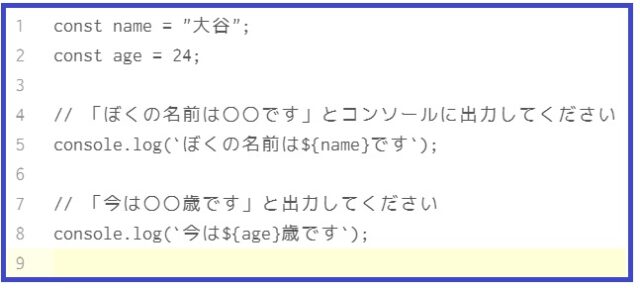
<コード例>
const name = “大谷さん”;
const age = 24;
console.log(`${name}は${age}歳です`);
大谷さんは24歳です
<コード例>

条件分岐
if文
プログラミングにおいて
「ある条件が成り立つときだけある処理を行う」
というプログラムを条件分岐と言います。
if文の書き方
if文を用いると
「もし○○ならば●●を行う」
という条件分岐が可能になります。
ifの後ろに条件式を書き、
それが「成り立つ」場合の処理を{ }の中に書きます。
if(条件式) {
処理 <– 条件式が成リ立てば実行される
} <–セ三コロン(;)は不要
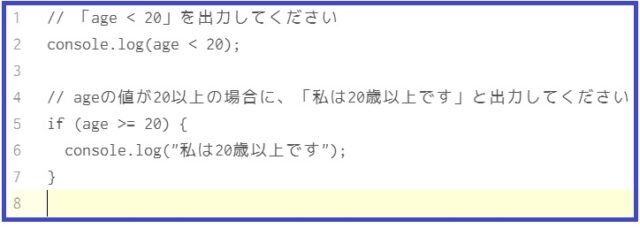
<コード例> 条件式が成リ立てば実行される
const number = 12;
if(numberが10より大きい場合) {
console.log(“numberは10より大きいです”);
}
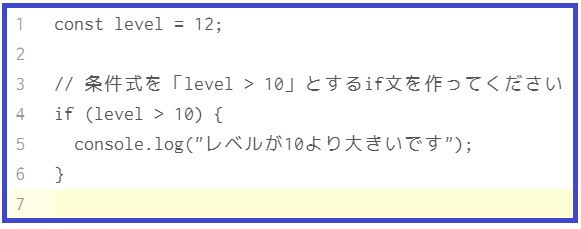
実際の条件式のif文のコード
例)「number > 10」の部分は
「定数numberの値が10より大きい」
という意味の条件になります。
const number = 12;
if (number > 10) {
console.log (“numberは10より大きいです” );
}
「numberの値が10よリ大きい」という条件
定数numberには12が代入されているので、
この条件は成り立ち、処理が実行されています。
<出力>
numberは10より大きいです
if文を書くときのポイント
if文を書くときは、インデントをするようにしましょう。
インデントとは日本語で「字下げ」を意味します。
きれいにインデントするとコードが見やすくなります。
インデントを入れることでifの処理がどこからか一目でわかります。
tabキーを押すと、インデントすることができます。
const nmber = 12;
if (number > 10) {
console.log (“numberは10より大きいです” );
}
<コード例>

if文と真偽値
条件式は真偽値で置き換えられます。
if文は条件式がtrueであれば処理が実行され、
falseであれば実行されないということがわかります。
if文の条件式がtrueの処理の流れです。
<コード例>
const number = 12;
if(number > 10) {
console.log(“numberが10より大きいです”);
}
const number = 12;
if(true) {
console.log(“numberが10より大きいです”);
}
大小を比べる演算子
条件式に使った「>」は比較演算子と呼ばれる、大小比較の記号です。
「a < b」は、
aがbより小さいときtrue、
大きいときfalseになります。
また「a <= b」とすると、
aがb以下のときtrueになります。
大小を比べる
a < b : aはbより小さい
a <= b : aはbより小さいまたは等しい(aはb以下)
a > b : aはbより大きい
a >= b : aはbより大きいまたは等しい(aはb以上)
<コード例>
const number = 12;
console.log(number < 30); //true
console.log(number <= 12); //true
console.log(number > 12); //false
<コード例>

真偽値と比較演算子(2)
等価演算子
比較演算子には、左と右の値が等しいかを
調べるものもあります。
「a == b」はaとbが等しければtrue、
等しくなければfalseになります。
「a != b」はその逆です。
aとbが等しくなければtrue、
等しければfalseになります。
等しいかを比べる
a == b : aとbが等しい
a != b : aとbが異なる
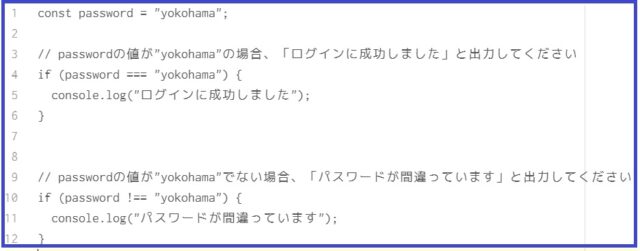
<コード例>
const number = 12;
console.log(number == 12); //true
const name = “Jhon”;
console.log(name != “Jhon”); //false
等価演算子の注意点
数値「12」と文字列「”12″」は異なるデータですが、
等価演算子では同じものとして扱えるように変換が行われます。
いつもそうとは限らないので注意が必要です。
<コード例>
const number = 12;
console.log(number == 12);//true
console.log(number == “12”);//true
文字列”12″を数値12返還してから比較しているのでtrueとなる
厳密等価演算子
厳密等価演算子を使うと、
文字列「”12″」と数値「12」を
異なるデータとして扱うことができます。
特に理由がなければ、
厳密に比較できる厳密等価演算子を
利用するようにしましょう。
厳密に等しいかを比べる
a === b : aとbが厳密に等しい
a !== b : aとbが厳密に異なる
<コード例>
const number = 12;
console.log(number === 12);//true
console.log(number === “12”);//false
文字列”12″と数値12をそのまま比較しているのでfalseとなる
<コード例>

else
条件が成り立たない場合の処理
if文の条件式が成り立たない場合に、
別の処理を行う場合です。
例えば、numberの値が10より大きくない場合には
「10以下です」と出力する方法。
elseの書き方
if文に「else」を組み合わせると
「もし〇〇なら●●を行う、そうでなければ■■を行う」
という処理ができるようになります。
if文の条件がfalseの場合、elseの処理が実行されます。
if (条件式) {
条件が「true」の時の処理
} else {
条件が「false」の時の処理
}
elseのコード
elseを使った実際のコードを見てみましょう。
numberの値が10より大きいかどうかで
処理を分けたい場合にif文のみを使用した例です。
この場合、2つのif文を作成する必要があります。
一方、else文を用いると、
1つの条件分岐で同じことを実現できます。
eldeを使わない場合 複数のif文が必要
<コード例>
const number = 7;
if (number > 10) {
console.log (“numberは10より大きいです” );
}
if (number <= 10) {
console.log (“numberは10以下です” );
}
eldeを使う場合 1つの条件式で成立する
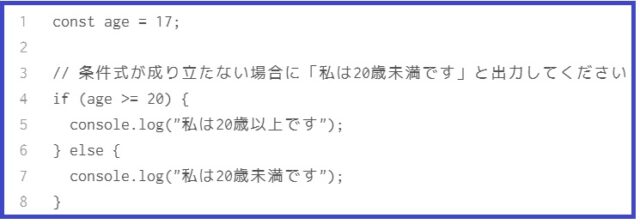
<コード例>
const number = 7;
if (number > 10) {
console.log (“numberは10より大きいです” );
}
else {
console.log (“numberは10以下です” );
}
<コード例>

else if
条件を追加する
ifとelseだけでなく、さらに条件を追加したい場合。
例えば「10より大きい」という条件を満たさない中で、
「5より大きい」という条件で処理を分岐する方法。
const number = 7;
「定数numberの値が10より大きい?」
Yes –> “10より大きいです”
No –> 「定数numberの値が5より大きい?」
Yes –> “5より大きいです”
No –> “5以下です”
else ifの書き方
ifとelseの間に「else if (条件)」を追加することで、
if文に条件分岐を追加することができます。
if(条件式1) {
条件式1が「true」の時の処理
}else if(条件式2) {
条件式1が「false」、条件式2が「true」の時の処理
} else {
どちらの条件式も「false」の時の処理
}
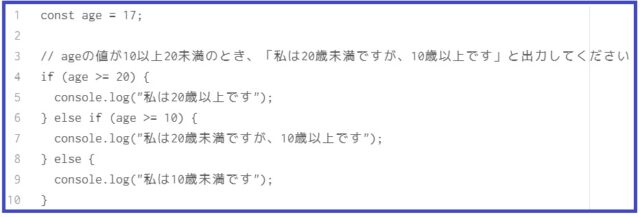
else ifのコード
条件式2がtrueなので「else if」の中の処理が実行されます。
<コード例>
const number = 7;
if (number > 10) {
console.log (“numberは10より大きいです” );
} else if (number > 5) {
console.log (“numberは5より大きいです” );
} else {
console.log (“numberは5以下です” );
}
<出力>
numberは5より大きいです
<コード例>

複数の条件式
かつ
複数の条件を組み合わせる方法。
まずは「かつ」についてです。
「かつ」は「&&」で表します。
「条件1 && 条件2」は「条件1かつ条件2」という意味です。
複数の条件がすべてtrueならtrueになります。
「10より大きいかつ30より小さい」は、「10 < x < 30」と書くことは出来ません。
このようなときは「&&」を使いましょう。
かつ — &&
true && true –> true
true && false –> false
false && true –> false
false && false –> false
xが20の時 x>10 && x<30 … true
true true
xが5の時 x>10 && x<30 … false
false true
または — ||
true || true –> true
true || false –> true
false || true –> true
false || false –> false
xが5の時 x<10 || x>30 … true
true false
xが20の時 x<10 || x>30 … false
false false
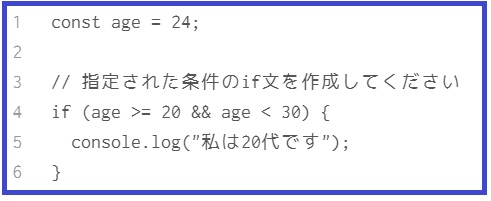
組み合わせの具体例
if文を使った「かつ」の具体例です。
「number >= 10」も「number < 100」も
ともにtrueなので、処理が実行されています。
<コード例>
const number = 31;
if (number >= 10 && number < 100) {
console.log (“numberは2桁です” );
}
<出力>
numberは2桁です
<コード例>

switch文(1)
switch文とは
if文以外の条件分岐の方法として、
switch文があります。
信号機の色を表す定数colorの値によって処理を分岐したい、
という例です。
このように、ある値によって
処理を分岐する場合にswitch文を
用いることができます。
定数 color
値が”緑” –> 「進めます」
値が”黄” –> 「要注意」
値が”赤” –> 「ストップ」
switch文の書き方(1)
「switch(条件の値){ 処理 }」
とすることでswitch文を書くことができます。
定数colorを定義したうえで、
switch文を使ってcolorの値によって
処理を分岐させていく例です。
switch文の書き方
switch (条件の値) { //変数や定数など
…
} <– セミコロンは不要
具体例
const color = “赤”
switch (color) { //定数colorの値に応じて処理を分岐する
…
}
switch文の書き方(2)
switch文の中にcaseを追加することで
処理を分けることができます。
定数colorの値が「赤」であるときに
「ストップ!」という文字列が出力されるようにします。
※breakについては後ほど説明します。
書き方
switch (条件の値) {
case 値1:
「条件の値」が「値1」と等しい時の処理
break;
}
switch { }の中にcaseを追加して処理を分ける
具体例
const color = “赤”
switch (color) {
case “赤”:
console.log (“ストップ!” );
break;
}
定数colorの値が”赤”の時に実行される
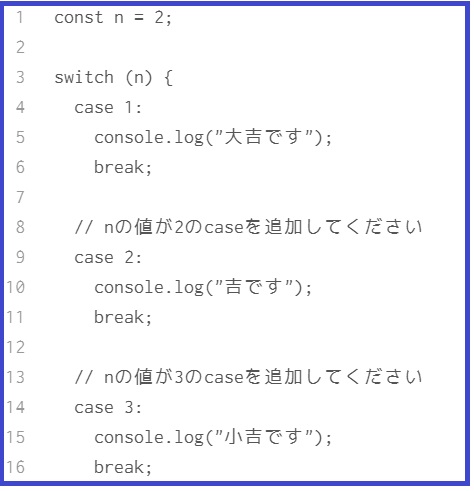
switch文の書き方(3)
switch文では分岐の数だけcaseを追加していきます。
右の図では2つ目のcaseの値に「黄」が指定されており、
定数colorの値が「黄」である場合には
「要注意」と出力されるようになっています。
switch (条件の値) {
case 値1:
「条件の値」が「値1」と等しい時の処理
break;
case 値2:
「条件の値」が「値2」と等しい時の処理
break;
}
分岐の数だけcaseを追加する
const color = “赤”;
switch (color) {
case “赤”;
console.log(“ストップ!”);
break;
case “黄”;
console.log(“要注意”);
break;
}
定数colorの値が”赤”の時に実行される
定数colorの値が”黄”の時に実行される
switch文の注意点
また、switch文ではbreakが非常に重要です。
breakとはswitch文を終了する命令です。
breakがないと、合致したcaseの処理を行った後、
その次のcaseの処理も実行してしまいます。
そのため、switch文を使うときにはbreakを忘れないように気をつけましょう。
break文がない場合
const color = “赤”;
switch (color) {
case “赤”;
console.log(“ストップ!”);
<– breakなし
case “黄”;
console.log(“要注意”);
break;
}
<出力>(異なる内容が2つ出力される)
ストップ!
要注意
<コード例>

switch文(2)
switch文 – default
switchの条件の値がcaseの値と一致したとき、
その部分の処理が実行されます。
caseのどれにも一致しなかった時、
defaultのブロックが実行されます。
defaultはif文のelseに似たようなものです。
switch (条件の値) {
case 値1:
|
case 値2:
|
case 値3:
|
default:
処理
break;
}
「条件の値」が値1、値2、値3のどれとも異なる時
const color = “黒”
switch (color) {
case “赤”:
|
case “黄”:
|
case “緑”:
|
default:
console.log(“colorの値が正しくありません。”)
break;
}
switch文 – default
このようなswitch文の性質を利用すると、
if, elseifによる分岐が多く複雑な場合、
switch文で書き換えるとシンプルで読みやすいコードにできます。
if文を用いた条件分岐
if (条件式1) {
処理
} else if (条件式2) {
処理
} else {
処理
}
switch文を用いた条件分岐
switch (条件の値) {
case 値1:
処理
break;
case 値2:
処理
break;
default:
処理
break;
}
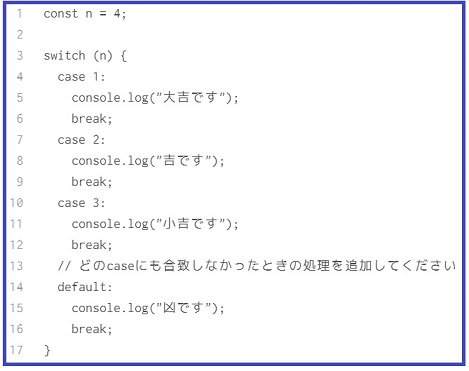
defaultを用いて、どのcaseにも合致しなかったとき、
「凶です」と出力してください。
※breakを用いて処理を終了させることを忘れないでください。
<コード例>